¡HTML5! La quinta y última versión del lenguaje básico de la World Wide Web (W3C). En este primer tema del curso Cómo crear una página web desde cero vamos a comenzar con unas nociones básicas en este lenguaje. HTML5 es un estandard vivo, un concepto de marketing que agrupa tecnologías como CSS3 y Javascript, semántica, nuevas capacidades de diseño, etc. Y es compatible con todos los navegadores.
¿Qué es exactamente el lenguaje HTML?
Se trata de un lenguaje de marcado (que no de programación) que utilizamos para mostrar la estructura y el contenido de una página web. Esto significa que si eliminamos el diseño de una página web y vemos su contenido como si fueran cajas, esas cajas serían el HTML.
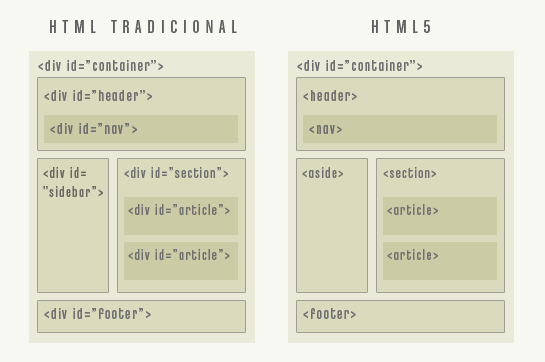
Aquí te muestro una imagen donde se perciben las principales diferencias entre las etiquetas de HTML tradicional y HTML5 donde podemos observar que HTML5 introduce una serie de etiquetas que ayudan a definir la estructura de una página.

- El elemento <header> corresponde al contenido introductorio de la cabecera de una página. Dentro de esta etiqueta debe estar el h1. Puesto que será lo primero que cualquier buscador lea dentro de cada página, si existieran más de un <h1> por página, este perdería su valor semántico de cara al posicionamiento.
- <hgroup> agrupa etiquetas desde <h1> hasta <h6> para especificar que es un contenido semántico agrupado en una cabecera. Por ejemplo, dentro de un artículo de un blog, un <hgroup> puede contener una etiqueta <h2> y otra <h3> para especifica el título y subtítulo del artículo como cabecera del mismo.
- <nav> es el menú de navegación de los contenidos o secciones importantes de la página. En este ejemplo lo hemos colocado solamente dentro de la etiqueta <header> pero igualmente podemos encontrar un menú de navegación dentro de un <aside> o un <footer>.
- La etiqueta <aside> contiene elementos que no son esenciales dentro del sitio web. Por ejemplo, un listado de enlaces a redes sociales podría estar dentro de un elemento <aside>.
- La etiqueta <section> agrupa contenidos dentro de la página.
- <article> actúa como contenedor de una sección independiente de la página. Puede ir dentro de la etiqueta <section> o aislada dentro del sitio web.
- Al igual que la etiqueta <header> corresponde a la cabecera de la página, <footer> encaja con el pie.
Para tener un ejemplo más concreto de cómo podría estar estructurada una página básica en HTML5 te muestro el siguiente ejemplo:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="utf-8" /> <title>Mi página web hecha en HTML5</title> </head> <body> <header> <hgroup> <h1>HTML5</h1> <h2>Estructura básica</h2> </hgroup> <nav> <ul> <li><a href="#" title="Inicio">Inicio</a></li> <li><a href="#" title="Características">Características</a></li> <li><a href="#" title="Contacta">Contacta</a></li> </ul> </nav> </header> <section class="propiedades"> <article> <hgroup> <h2>Propiedades de HTML5</h2> <h3>Características principales:</h3> </hgroup> <figure> <img src="imagenes/html5.png" alt="características de HTML5" title="características principales de HTML5" /> <figcaption>Características principales de HTML5</figcaption> </figure> </article> <article> <ul> <li>Etiam tincidunt sagittis felis</li> <li>Lorem ipsum dolor sit amet</li> <li>Morbi interdum malesuada lacus</li> </ul> </article> </section> <aside> <section> <h3>Enlaces de interés</h3> <ul> <li><a href="#" title="enlace1">Enlace 1</a></li> <li><a href="#" title="enlace2">Enlace 2</a></li> <li><a href="#" title="enlace3">Enlace 3</a></li> <li><a href="#" title="enlace4">Enlace 4</a></li> </ul> </section> <section> <h3>Síguenos en las Redes Sociales</h3> <ul> <li><a href="#" title="Facebook"><img src="imagenes/facebook.png" alt="Facebook" title="Facebook" /></a></li> <li><a href="#" title="Twitter"><img src="imagenes/twitter.png" alt="Twitter" title="Twitter" /></a></li> </ul> </section> </aside> <footer> © 2012 Mi página en HTML5 </footer> </body> </html>
Ahora que ya conocemos las etiquetas básicas para poder crear una página en HTML5 hay que ponerlo en marcha y practicar con los conocimientos adquiridos. Y para ponerle la guinda al pastel, te dejo una serie de links con los que podrás ampliar tus conocimientos en este lenguaje que debe ser ya imprescindible en tus páginas 🙂 Ánimo y hasta el próximo post!
- Tutorial de HTML5 en w3schools.com
- Haz pruebas online en HTML5
- Introducción a HTML5 por Cristalab
- Plantilla en HTML5 desarrollada por Boilerplate compatible con todos los navegadores
- Diccionario de HTML5