Google nos da la oportunidad de usar diferentes tipos de letras en nuestro sitio web a través de su banco de tipografías gratuitas. Y lo hace de una manera muy sencilla que vamos a aprender en este post.
Conociendo el entorno de Google Fonts
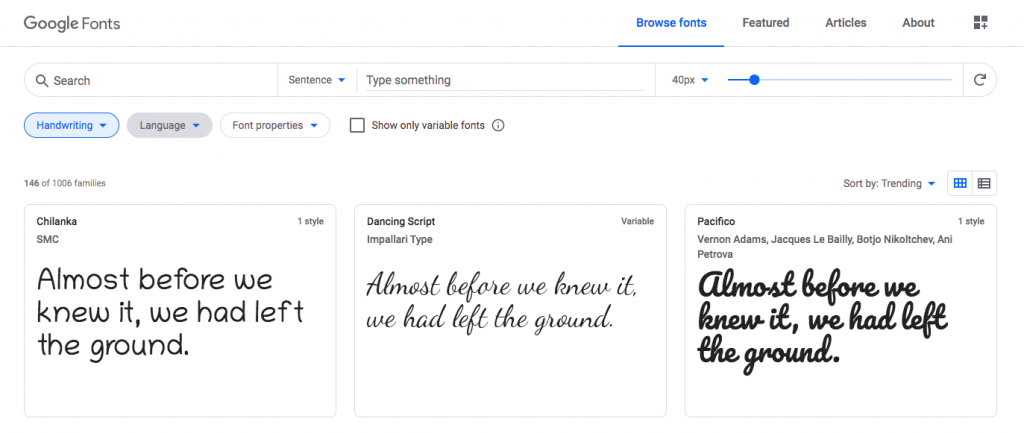
Para empezar, vayamos a la página de Google Fonts y veamos cómo funciona. Te encontrarás con un directorio de todas las fuentes de Google Fonts. Puedes buscar directamente la fuente o encontrar la apropiada a través de los filtros de categorías, idioma o propiedades

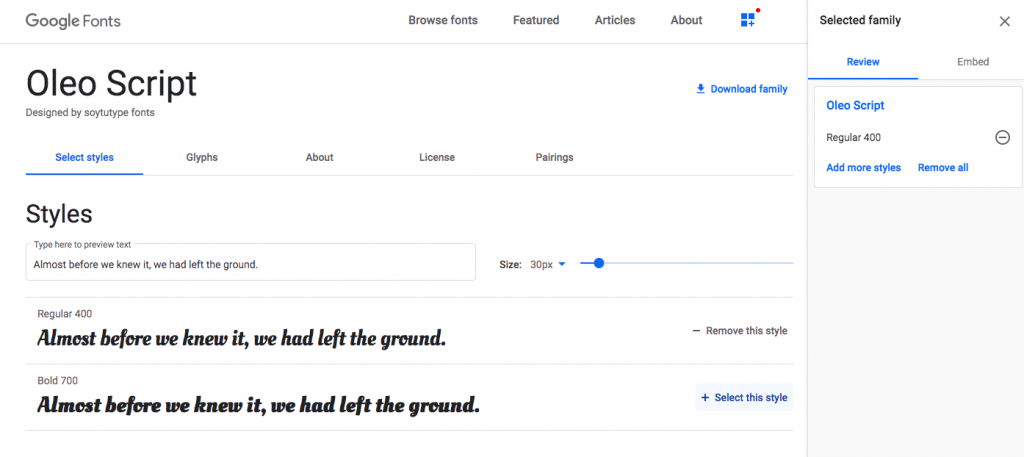
Al hacer clic en la tipografía elegida, en mi caso he elegido Oleo Script, Google te mostrará las diferentes variantes de esa tipogra´fía, pudiendo elegir una a una las que necesitas a través de la opción «Seleccionar este estilo». Fíjate cómo una vez seleccionas el estilo, se abre una nueva columna en la parte derecha con dos pestañas: resumen y añadir.

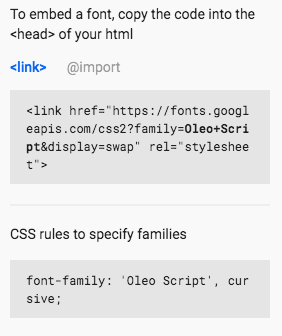
En la primera pestaña, «review», verás el resumen de todas las fuentes elegidas de las diferentes tipografías. En la pestaña Embed, tienes el código que debes incrustar en la web para poder visualizarla.
Ten en cuenta que cuantas más tipografías estés utilizando en tu página, más peso tendrá la misma y en consecuencia tardará más a la hora de cargarse.
Los pasos a dar parecen poco y sencillos. Por un lado debes incluir la etiqueta <link> dentro de las etiquetas <head> y </head> de tu html y por otro lado especificar la/s familias a través de la hoja de estilos CSS. Pero, ¿qué pasa cuando no tenemos ni idea de cómo llevarlas a cabo? Vamos por partes.

Añadir código entre las etiquetas <head> de una página en WordPress
Las etiquetas <head> de una web hecha en WordPress se encuentran en el archivo header.php. ¿Cómo accedemos a él? Podemos hacerlo de dos formas:
- Mediante FTP.
- A través del panel de administración de WordPress.
Vamos a ver las dos formas, pero mi consejo es que siempre que hagas cualquier cambio en un archivo de la web lo hagas a través del FTP. ¿Por qué? Pues porque si escribes mal el código o te falla la conexión en el momento del guardado desde el panel de administración de WordPress, vas a tener que contactar con el servidor para que recupere una copia de seguridad de tu página (si es que ofrece ese servicio gratuito o no). Intenta hacerte la vida más fácil 🙂
Acceder al archivo header.php mediante FTP
A través de los datos que obtendrás desde el servidor web que deben ser el nombre del servidor, usuario y contraseña podrás entrar en los archivos de tu página web mediante FTP.
Una vez dentro, esta es la ruta para llegar hasta el archivo header.php:
wp-content > themes > Nombre del tema que estás utilizando > header.php
Te recomiendo que hagas una copia de seguridad de este archivo antes de editarla. Así, en el caso de que surja cualquier problema, siempre tendrás la versión original del archivo.
Acceder al archivo header.php mediante el panel de administración de WordPress
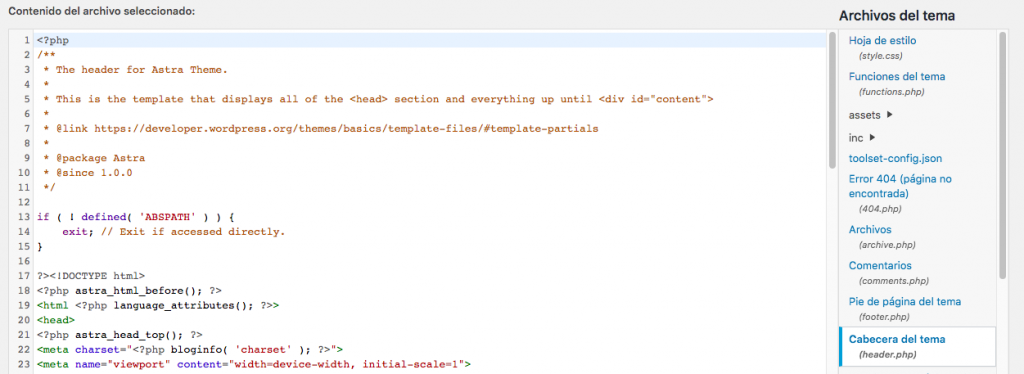
Desde el backend de WordPress ve hacia Apariencia > Editor de temas. Te encontrarás con esta pantalla. En la columna derecha tienes un listado de todos los archivos correspondientes al tema que estás utilizando en tu WordPress. En la parte izquierda, el contenido. Haz click en header.php

Integrar Google Fonts en WordPress
Ahora que ya sabemos cómo acceder a los archivos del tema (recuerda que mi consejo es hacerlo a través del FTP) vamos a integrar Google Fonts. Para ello copiamos el código que nos ofrece la web de Google Fonts en la pestaña Embed como hemos visto anteriormente.
<link href="https://fonts.googleapis.com/css2?family=Oleo+Script&display=swap" rel="stylesheet">Y lo pegamos justamente antes de la linea de código wp_head.
<?php wp_head(); ?>El código debe quedar así:
<link href="https://fonts.googleapis.com/css2?family=Oleo+Script&display=swap" rel="stylesheet">
<?php wp_head(); ?>Guardamos el archivo y nos aseguramos de subirlo correctamente al FTP. Tendremos que sobreescribir el archivo anterior. No te olvides de tener tu copia de seguridad del archivo header.php a mano por lo que pueda pasar.
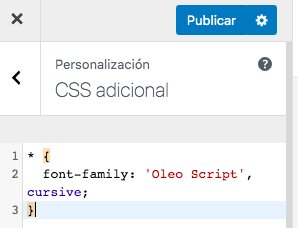
Ahora vamos a acceder a añadir el estilo CSS y lo vamos a hacer desde el panel de administración de WordPress. Tan fácil como ir Apariencia > Personalizar > CSS adicional. Y aquí, escribimos lo siguiente:
* { font-family: 'Oleo Script', cursive; }Y te debe quedar algo como en la siguiente imagen. Con el asterisco *, le estamos diciendo que queremos que todos los elementos de nuestra página usen la tipografía ‘Oleo Script’. Guardamos haciendo clic en Publicar.

Para los maquetadores, es una ventaja poder utilizar este tipo de recursos que ofrece Google. Puedes darle un toque personal a tu proyecto con una tipografía diferente, simplificas el peso de la página, ya que las tipografías están ubicadas en servidores de Google y además y no menos importante, son fuentes de código abierto, gratuitas. ¡Así que solo queda disfrutar! 🙂

gracias! again!
¡Un placer!
Hola! Muchas gracias por la info… entonces entiendo que no tengo que utilizar ningún plugin para utilizar una tipografía de google fonts dentro de mi wordpress? (eso es lo que estaba haciendo hasta ahora!). Tengo una duda… Comentas que cuando editas el CSS le dices que quieres que todos los elementos de la página usen la tipografía X… pero en mi caso, quiero usar una tipografía de google en los encabezados (Hx) y botones, por ejemplo… pero en el contenido (blog) uso una que me ofrece wordpress digamos. Tendría que especificar esto? Dónde? O simplemente seleccionando posteriormente la fuente. No sé si me explico! Gracias! 😀
¡Hola Victoria!
Gracias por comentar! En realidad no necesitas ningún plugin para utilizar las fuentes de Google aunque sí un poco de conocimiento de código y de la arquitectura del tema de WordPress para saber dónde integrarlo.
Con este código
* { font-family: 'Oleo Script', cursive; }le estamos indicando en CSS que todas los elementos de nuestra página tendrán esa fuente. Para especificar las cabeceras, tendrías que añadir algo comoh1, h2, h3, h4, h5, h6 { font-family: 'Oleo Script', cursive; }. De esta manera, solo estaremos llamando a los Hn sin tener en cuenta al resto de elementos.¡Espero haberte ayudado!
Muchas gracias! 😍 probaré!